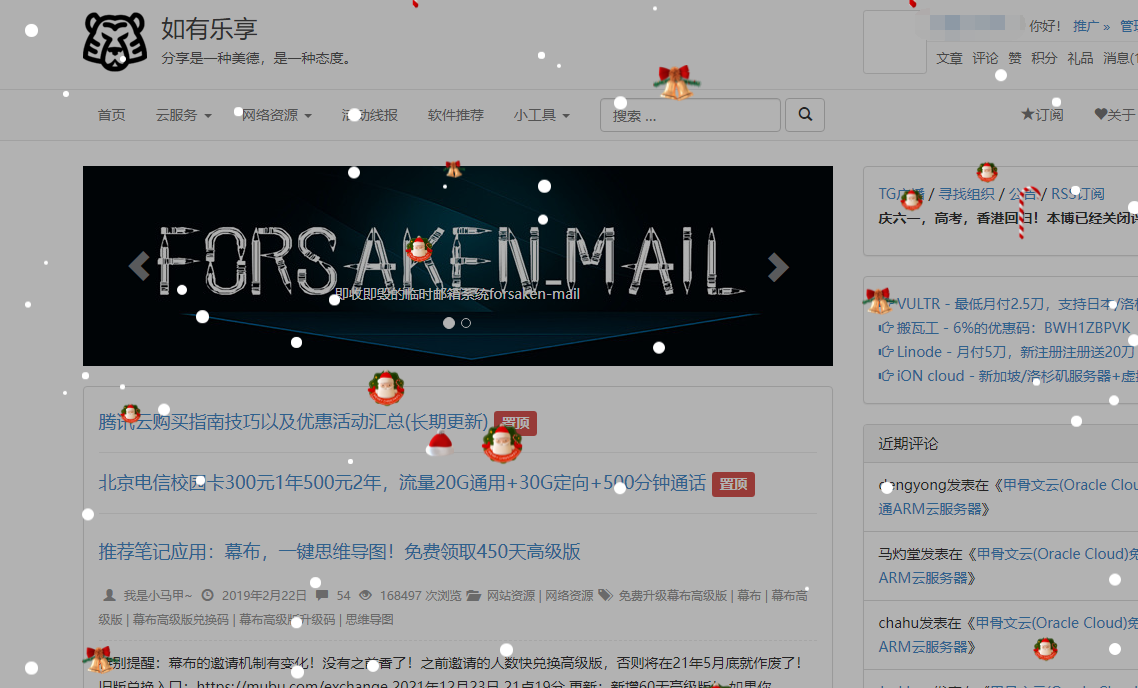
给自己的网站换个圣诞节的气氛背景🎄🎅

博客好久没有更新干货了!🎄来了~ 站长想换个场景可以试一试哦!
代码是拔来的,参考:红旗Linux 官网哦~ 分为3部分,分别是html,js,css 代码!
参考站点:https://jike.info/
HTML代码
<div id="christmas" style="position: fixed;z-index: 9999;background: rgba(0, 0, 0, .3);"><div style="position: fixed;left: 0;bottom: 0;width: 100%;text-align: center;"><img src="https://www.chinaredflag.cn/a_data/image/6.png" style="width: 100%;height: 100px;z-index: 9999;" alt=""></div></div>
JS代码
依赖jQuery
jQuery("#christmas").click(function(){
jQuery(this).hide()
})
for(i=1;i<=200;i++){
top1=900+Math.ceil(Math.random()*100);
left=1+Math.ceil(Math.random()*99);
src=Math.ceil(Math.random()*4);
s=5+Math.random()*13;
h=3+Math.ceil(Math.random()*10);
console.log(src)
newf=jQuery('<div class="flake"></div>').css({
"-webkit-animation-duration":s+"s",
"-moz-animation-duration":s+"s",
"-ms-animation-duration":s+"s",
"-o-animation-duration":s+"s",
"animation-duration":s+"s",
"margin-top":top1+"px",
"border-radius":100+"px",
"background":"white",
"width":h+"px",
"height":h+"px",
"left":left+"%",
"z-index":"1",
})
jQuery("#christmas").append(newf);
}
for(i=1;i<=50;i++){
top1=900+Math.ceil(Math.random()*100);
left=1+Math.ceil(Math.random()*99);
src=Math.ceil(Math.random()*5);
s=5+Math.random()*13;
h=20+Math.ceil(Math.random()*30);
console.log(src)
newf=jQuery('<div class="flake">'
+'<img src="https://www.chinaredflag.cn/a_data/image/'+src+'.png" style="width:100%">'
+'</div>').css({
"-webkit-animation-duration":s+"s",
"-moz-animation-duration":s+"s",
"-ms-animation-duration":s+"s",
"-o-animation-duration":s+"s",
"animation-duration":s+"s",
"margin-top":top1+"px",
"border-radius":100+"px",
"width":h+"px",
"left":left+"%",
"z-index":"1",
})
jQuery("#christmas").append(newf);
}
CSS代码
#christmas {
position: relative;
width: 100%;
height: 1000px;
overflow: hidden;
/* iOS hack for border radius bleed with transforms */
-webkit-mask-image: -webkit-radial-gradient(circle, white, black);
}
#christmas .ground {
-moz-border-radius-topright: 130px 40px;
-webkit-border-top-right-radius: 130px 40px;
border-top-right-radius: 130px 40px;
position: absolute;
width: 133px;
height: 61px;
left: 0;
bottom: 0;
}
#christmas .ground:before {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
content: " ";
position: absolute;
width: 130px;
height: 100px;
top: 10px;
right: -60px;
background: white;
}
#christmas .ground:after {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
content: " ";
position: absolute;
width: 70px;
height: 70px;
top: 5px;
right: -75px;
background: white;
}
#christmas .tree {
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-color: transparent transparent #23915b transparent;
}
#christmas .tree:before {
content: " ";
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-color: transparent transparent #23915b transparent;
}
#christmas .tree:after {
content: " ";
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-color: transparent transparent #23915b transparent;
}
#christmas .tree.left {
left: 28px;
bottom: 78px;
border-width: 0 18px 24px 18px;
}
#christmas .tree.left:before {
top: 10px;
left: -21px;
border-width: 0 21px 28px 21px;
}
#christmas .tree.left:after {
top: 22px;
left: -24px;
border-width: 0 24px 32px 24px;
}
#christmas .tree.left .snow {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-moz-box-shadow: -2px 2px 0 0 white, 2px 2px 0 0 white, -3px 3px 0 0 white, 3px 3px 0 0 white, -12px 14px 0 0 white, -13px 17px 0 1px white, -16px 19px 0 0 white, -9px 16px 0 0 white, -5px 15px 0 2px white, -9px 13px 0 0 white, 6px 15px 0 2px white, 0 13px 0 1px white, 11px 14px 0 1px white, 13px 17px 0 1px white, 15px 19px 0 0 white;
-webkit-box-shadow: -2px 2px 0 0 white, 2px 2px 0 0 white, -3px 3px 0 0 white, 3px 3px 0 0 white, -12px 14px 0 0 white, -13px 17px 0 1px white, -16px 19px 0 0 white, -9px 16px 0 0 white, -5px 15px 0 2px white, -9px 13px 0 0 white, 6px 15px 0 2px white, 0 13px 0 1px white, 11px 14px 0 1px white, 13px 17px 0 1px white, 15px 19px 0 0 white;
box-shadow: -2px 2px 0 0 white, 2px 2px 0 0 white, -3px 3px 0 0 white, 3px 3px 0 0 white, -12px 14px 0 0 white, -13px 17px 0 1px white, -16px 19px 0 0 white, -9px 16px 0 0 white, -5px 15px 0 2px white, -9px 13px 0 0 white, 6px 15px 0 2px white, 0 13px 0 1px white, 11px 14px 0 1px white, 13px 17px 0 1px white, 15px 19px 0 0 white;
position: absolute;
top: 1px;
left: -3px;
width: 6px;
height: 6px;
background: white;
z-index: 1;
}
#christmas .tree.left .snow:after {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-moz-box-shadow: -14px 14px 0 0 white, -15px 17px 0 1px white, -18px 19px 0 0 white, -9px 16px 0 0 white, -5px 15px 0 2px white, -9px 13px 0 0 white, 6px 15px 0 2px white, 0 13px 0 1px white, 12px 17px 0 3px white, 16px 17px 0 1px white, 18px 19px 0 0 white, 11px 20px 0 1px white, 16px 20px 0 1px white, 18px 22px 0 1px white, 21px 25px 0 0 white, -2px 27px 0 1px white;
-webkit-box-shadow: -14px 14px 0 0 white, -15px 17px 0 1px white, -18px 19px 0 0 white, -9px 16px 0 0 white, -5px 15px 0 2px white, -9px 13px 0 0 white, 6px 15px 0 2px white, 0 13px 0 1px white, 12px 17px 0 3px white, 16px 17px 0 1px white, 18px 19px 0 0 white, 11px 20px 0 1px white, 16px 20px 0 1px white, 18px 22px 0 1px white, 21px 25px 0 0 white, -2px 27px 0 1px white;
box-shadow: -14px 14px 0 0 white, -15px 17px 0 1px white, -18px 19px 0 0 white, -9px 16px 0 0 white, -5px 15px 0 2px white, -9px 13px 0 0 white, 6px 15px 0 2px white, 0 13px 0 1px white, 12px 17px 0 3px white, 16px 17px 0 1px white, 18px 19px 0 0 white, 11px 20px 0 1px white, 16px 20px 0 1px white, 18px 22px 0 1px white, 21px 25px 0 0 white, -2px 27px 0 1px white;
content: " ";
position: absolute;
top: 14px;
left: 0px;
width: 6px;
height: 6px;
background: white;
z-index: 1;
}
#christmas .tree.right {
left: 60px;
bottom: 45px;
border-width: 0 18px 24px 18px;
}
#christmas .tree.right:before, #christmas .tree.right:after {
display: none;
}
#christmas .tree.right .snow {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-moz-box-shadow: -1px 2px 0 0 white, -2px 3px 0 0 white, 2px 2px 0 0 white, 3px 3px 0 0 white, 4px 4px 0 0 white, 6px 6px 0 0 white, 6px 15px 0 0 white, 8px 16px 0 0 white, 10px 16px 0 0 white, 11px 16px 0 0 white, -5px 13px 0 0 white, -7px 12px 0 0 white;
-webkit-box-shadow: -1px 2px 0 0 white, -2px 3px 0 0 white, 2px 2px 0 0 white, 3px 3px 0 0 white, 4px 4px 0 0 white, 6px 6px 0 0 white, 6px 15px 0 0 white, 8px 16px 0 0 white, 10px 16px 0 0 white, 11px 16px 0 0 white, -5px 13px 0 0 white, -7px 12px 0 0 white;
box-shadow: -1px 2px 0 0 white, -2px 3px 0 0 white, 2px 2px 0 0 white, 3px 3px 0 0 white, 4px 4px 0 0 white, 6px 6px 0 0 white, 6px 15px 0 0 white, 8px 16px 0 0 white, 10px 16px 0 0 white, 11px 16px 0 0 white, -5px 13px 0 0 white, -7px 12px 0 0 white;
position: absolute;
top: 0;
left: -3px;
width: 6px;
height: 6px;
background: white;
}
#christmas .flake {
-webkit-animation: snow infinite linear 2s;
-moz-animation: snow infinite linear 2s;
-ms-animation: snow infinite linear 2s;
-o-animation: snow infinite linear 2s;
animation: snow infinite linear 2s;
position: absolute;
width: 1px;
height: 1px;
}
@-webkit-keyframes snow {
0% {
-moz-transform: translateY(-1500px);
-ms-transform: translateY(-1500px);
-webkit-transform: translateY(-1500px);
transform: translateY(-1500px);
}
100% {
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@-moz-keyframes snow {
0% {
-moz-transform: translateY(-1500px);
-ms-transform: translateY(-1500px);
-webkit-transform: translateY(-1500px);
transform: translateY(-1500px);
}
100% {
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@-ms-keyframes snow {
0% {
-moz-transform: translateY(-1500px);
-ms-transform: translateY(-1500px);
-webkit-transform: translateY(-1500px);
transform: translateY(-1500px);
}
100% {
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes snow {
0% {
-moz-transform: translateY(-1500px);
-ms-transform: translateY(-1500px);
-webkit-transform: translateY(-1500px);
transform: translateY(-1500px);
}
100% {
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-webkit-transform: translateY(0);
transform: translateY(0);
}
}
阅读剩余
版权声明:
作者:buak001
链接:https://www.51zylm.com/?p=144
文章版权归作者所有,未经允许请勿转载。
THE END







